Google Tag Manager
Google Tag Manager is supported out of the box. All you need to do is create a custom HTML tag with the following snippet.
<script src="https://storage.googleapis.com/glimr-static/glimrsdk-js/3/glimr.min.js"></script>
<script>
Glimr.getTagsAndPushToDataLayer("YOUR_CLIENT_ID");
</script>
NoteBe sure to replace
YOUR_CLIENT_IDwith the web pixel ID from the Glimr Dashboard.
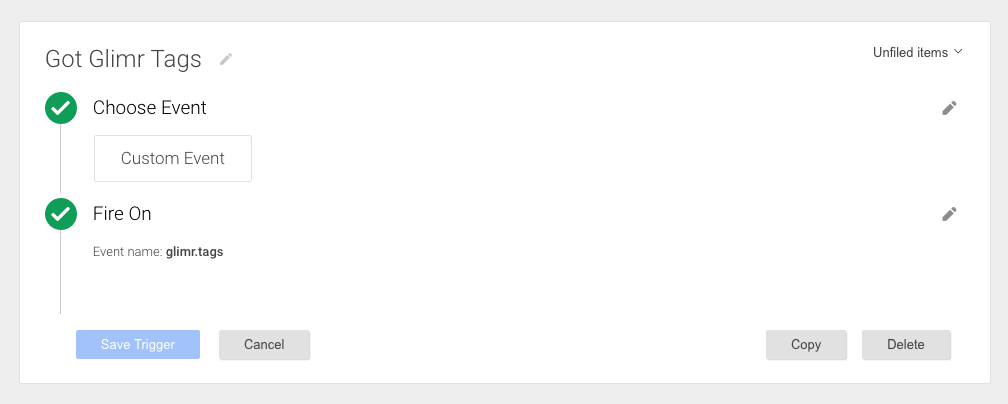
When activated the tag will fetch tags from Glimr and push them to the data layer. To use these tags when available, you create a new Trigger that triggers on the event named glimr.tags.

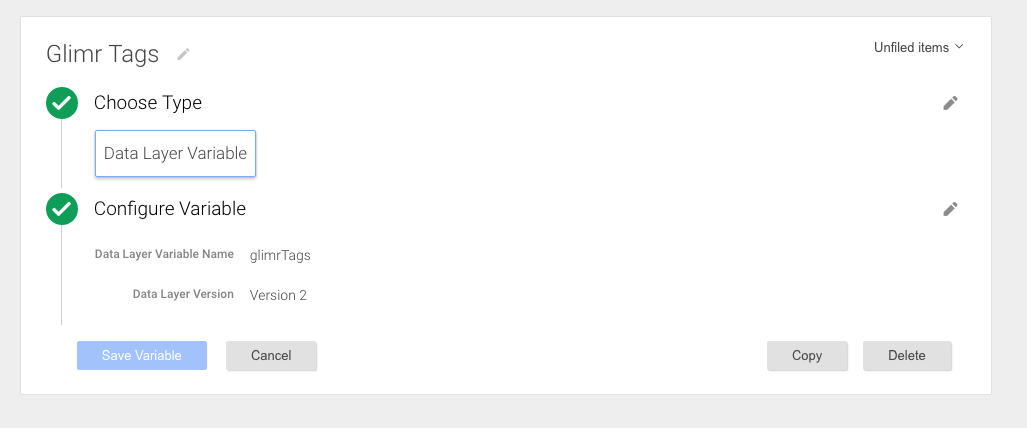
The tags are then available under the dataLayer variable glimrTags. Recommended is to create variable for it:

To use the variable in a custom HTML-tag you use the {{}}-notation to fetch variables.
<script>
var glimrTags = {{glimrTags}};
alert("Glimr tags: " + glimrTags.join(", "));
</script>Updated 12 months ago
